File tree view from json
There is sample manifest.json data:
[
{
"relative_path": ".",
"type": "directory",
"permissions": "drwxr-xr-x",
"size_kb": "4\n102412\n204820",
"uuid": "0117abc9-c203-46bb-86f2-2f5428c431b5"
},
{
"relative_path": "debian",
"type": "directory",
"permissions": "drwxr-xr-x",
"size_kb": "4\n102412",
"uuid": "22c640df-0c9c-4a9b-b6db-11caf993c8ca"
},
{
"relative_path": "debian/meta",
"type": "directory",
"permissions": "drwxr-xr-x",
"size_kb": "4",
"uuid": "c2ae6f96-8759-42ad-b4af-e9090cd6cf03"
},
{
"relative_path": "debian/100MB.bin",
"type": "file",
"permissions": "-rw-r--r--",
"size_kb": "102404",
"uuid": "d2a61ae7-ec0f-4e4b-8ed7-6e72b576e9db"
},
{
"relative_path": "debian/.hidden_test",
"type": "file",
"permissions": "-rw-r--r--",
"size_kb": "0",
"uuid": "c24beda3-95a9-4760-9871-dff2fe9f621e"
},
{
"relative_path": "100MB.bin",
"type": "file",
"permissions": "-rw-r--r--",
"size_kb": "102404",
"uuid": "cee66700-9f7a-432e-949f-62bafd938700"
}
]
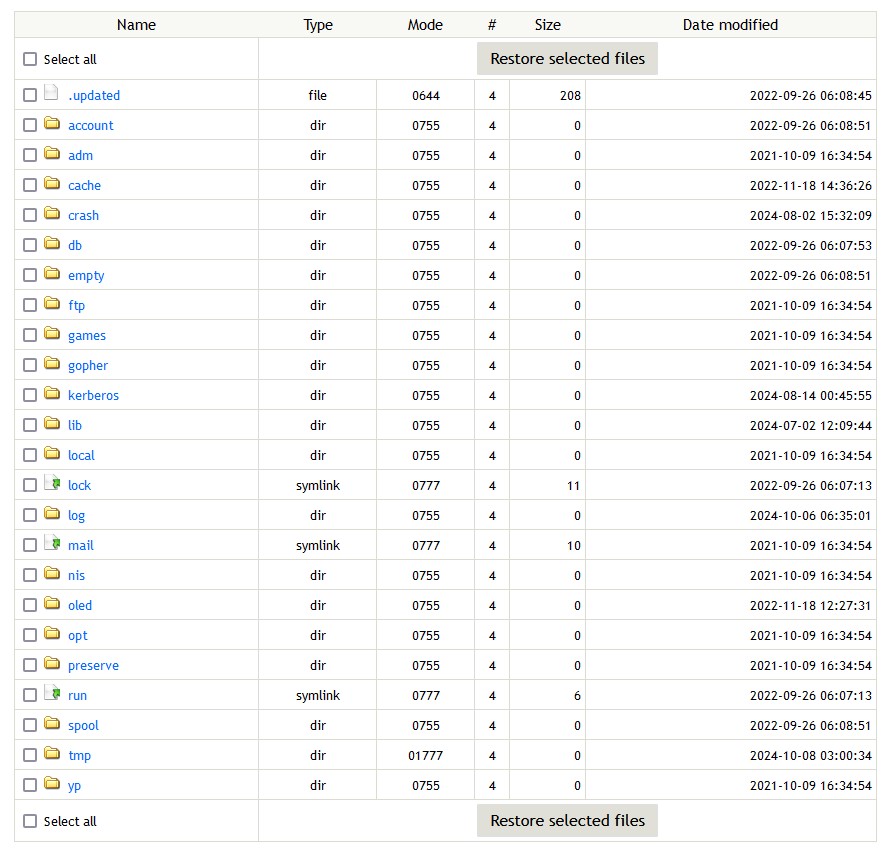
I need to create file tree viewer according to that json. Example like this:

I know that there is zTree jquery plugin, but I need something else, as that plugin is in chinese and with 0 support.
P.S. Do not offer cGPT or v0.dev. Those tools are useless for this task.



Comments
use duckdb and export the result as csv or excel...
That will be displayed in web for users to select. I'am making backup restore system.
Have a look at the output of this tool: https://www.rlvision.com/snap2html/about.php
Chances are that may throw a couple of ideas.
Another inspiration sources are this simpler lister: https://gitlab.com/desbest/celeron-dude-indexer/ and a file list from UFS Explorer, which looks more like the first one above.
This lib will help making the columns sortable: https://www.kryogenix.org/code/browser/sorttable/
☰ Storage — AMD EPYC VDS (ref) up to 4TB NVMe & 10TB SAN disk / Big HDD VPS (ref) from $2.42/TB/month