Writers Section
@vyas @Ympker you should be able to see this post, you can create posts in the category "Writers Section" no one else can see this section or the posts in it except me and you guys.
You should also have unlimited edit rights in this section.
You can start to transfer/create your posts here and they will essentially look the same in grav as they do here, actually they look a bit better the code and quote tags etc actually look better in grav.
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
Thanked by (1)Ympker



Comments
Thanks for this "writing space", Ant
The following posts of mine (Divi, Mobirise, Pinegrow, Architect) are already completed (and checked against Grammarly) as is. So to speak they can be published at any time, however I'd suggest we wait for @vyas to finish his (way bigger part of writing) content, too in order to publish kinda simultanousely. But that's for you guys to decide. I don't mind tbh.
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
1) Divi - ElegantThemes
Short note : My review of Divi will probably end up more thoroughly than on the other Pagebuilders because there is just so much more to say and also because I use it the most.
Introduction: Why do Pagebuilders for WordPress exist in the first place?
Probably everyone that has had to do with WordPress websites within the last years and has only remotely read about the diverse Pagebuilders available has most likely heard the name "Divi" before.
Pagebuilders like Divi, Elementor, Beaver Builder, Brizy, AstraWP, HestiaPro and others were brought to life out of the need to offer the user an enhanced feature set and more intuitive workflow to building pages or blog posts as opposed to the WordPress Standard Page Editor (that unfortunately right now is "Gutenberg" which is even more uncomfortable to use than the Classic WP Editor).
In the future - and with further development of Gutenberg - it could very well be that Premium Pagebuilders won't be that necessary anymore but even if that was the case I can still imagine them to have a bright future as a part of WordPress since they could very well focus on certain niches or just add certain (long-awaited) features faster than the regular WordPress Builder.
So what good does Divi do then?
Features:
Of all the 4 Pagebuilders I will review in this thread, Divi offers probably by far the biggest feature set. There are just too many features to list them all which is why I have linked the "Features" to the official page from Divi so you can see most of Divi's features in more detail. One of the cool things of having available to you a premium Pagebuilder like Divi with so many features is that you probably won't have to pay for any WordPress Themes or Plugins to enhance your page design. Divi is like an AIO solution in that regard. I very well remember the first version of my mother's website I created with WordPress years back. I started out with various free themes only to always hit a paywall if I wanted to optimize the looks of my website. Want full-width and freedom about sidebars & more? Pay up. Want to customize Footer/Header? Pay up. Same with page content: Want a slider? "Hey, here is a basic one... but if you really want one that can be used in production please pay up". "Want an image gallery? Sure, here you are. Oh, you wanted to show a description below the images or show their title? You wanted to have a black box? Please pay up in that case". Quickly enough my mother had to pay for a (still shitty compared to Divi) image gallery plugin at 40€/year, some slider plugin, a theme and whatnot. Literally every time I thought I found a free solution that worked, I hit another paywall when it came to customizing it the way I want. Now, I am not saying premium features should be free or Devs don't deserve their money but after years adding one premium plugin/theme to the "paid yearly" I decided this couldn't go on. It was then when I found out about Pagebuilders and read a bit into them. "Divi" was what one of them was called...and it looked great...and it included a gallery by default...and various sliders...and so much more modules...and it had a lifetime unlimited site sub , was actively maintained and being updated, a huge knowledgebase also including video articles and a huuuge community (and this nice Facebook group with the Devs being part of it) behind it. The discounted price on some CM/BF sale was 199$ for lifetime and we didn't have to do the math for long to find out we could save quite some coin going with this AIO solution that bundled everything we ever had to pay for and so much more in one Theme/Plugin.
Why do I say Theme/Plugin? Isn't Divi a Plugin like other Pagebuilders? Well, not really. Divi is actually a whole Theme that offers all the customization options of a premium theme you'd usually have to pay for and includes a Pagebuilder by default to fill your website with content the way you want (gallery, images, sliders, layouts, videos, google maps..see "modules" a bit further up). The Pagebuilder ("Divi Builder") also exists as a standalone plugin (like other Pagebuilders) to allow for usage of Divi Builder with any other WordPress theme (in case you wouldn't want to use the Divi Theme). Personally, I can't think of a free theme out there that I'd prefer using over Divi Theme since Divi Theme is already fully "unlocked" and does not bear further paywalls. I already paid for that one. There are, of course, other great Premium themes out there with other/advanced customization options that someone at some point may prefer. Or your client's website runs on a whole different theme and he doesn't want to change the theme. You can then still install Divi Builder Plugin and create super cool pages/content with all the features of the Divi Visual Page Builder.
ElegantThemes also recently added the Divi Theme Builder so you can now create a premade custom theme and use it as a starting base for a new project (which speeds up your workflow tremendously). Another great way of easing your workflow with Divi is its' option to use premade layouts. You can either save a page layout you made yourself to simply 1-click import it to a new page which is supposed to have a similar structure or use one of 110+ premade layouts (more being added weekly) for various categories (Business, Restaurant, Health&Fitness, Online Store, Services, Technology, Simple..) live preview them and 1-click import them to your page:
Here are some more insights of the Divi Visual Page Builder:
I also love the kinda hidden "Wireframe View" through which I usually first plan my site's layout in the "Background" before actually adding content:
There is so much more to say about Divi and so many more features I probably forgot mentioning but I hope this could give you an idea about what you can expect feature-wise
Pricing:
The pricing from Divi is pretty straight forward with a yearly plan available and a lifetime license. Both plans allow for unlimited site usage (also for client's sites). It's 89$ per year or 249$ a one-time fee. You can also start with the 89$/year and if you like it later upgrade to lifetime by paying the difference iirc.
I straight out bought the lifetime license though, so I don't know for sure. There is also a money-back guarantee. While 249$ (or 200$ on sale) might sound a bit steep, it is really an AIO toolkit you get as far as page building and design is concerned. You also - I didn't mention this before - not only get access to the Divi Theme and Divi Builder, but also the EXTRA Magazine Theme (especially focused on blogging) and Bloom&Monarch as powerful Social Media and E-Mail Opt-in plugins on top:
At that price point one really can't complain. Especially in regard of the lifetime license. With Elementor and other builders, you are paying a yearly fee which quickly adds up and will end up higher than the Divi Lifetime deal. This is not to say Divi is the best Pagebuilder out there, but to say it is definitely worth your money if you are looking for a WordPress Pagebuilder.
My experience using Divi:
There is not so much left to say this time since I have already told you about how I ended up with Divi and what it allows me to do, but there's still something I can say about how I experienced Divi over the years: Overall, I thought Divi has developed greatly over the years I have used it, continuously adding more features and content. I have yet to figure out all ins&outs of Divi because I have only used a fraction of the tools and features available. Just like any page builder (of course also here performance varies), it will add some more load time to your WordPress site but it will also make your life so much easier. My pages have, however, not become super slow like the ones you can read about online when you google smth like "Divi slow". I can only talk about my experience, I while I don't want to point the finger I'd guess that at least some of these pages that load slowly with Divi also perform poorly because of user error (bunch of not optimized extra plugins, potato web host, poor resource allocation..).
I really grew fond of the Divi workflow and one of the things I love is that using the Divi Theme I never have to worry about plugin/theme compatibility when upgrading WordPress or the Divi Theme because I don't have any other content-related plugins installed that might break. Everything is included in Divi Theme. That's the advantage of an AIO kit. When I think back to the times some Gallery Pro plugin, a slider or some other plugin I purchased broke upon updating...ouch.
Conclusion:
Ultimately, I can only recommend you go and check Divi out. It is definitely worth the money.
It has served me well over the years and also works great for building client sites from scratch or enhance them with Divi Builder. You can enable and disable API keys so you can even charge your clients a yearly "Divi" fee if they want to keep getting updates for it (with some cheapo clients I do that, with local clients that pay a whole different price for their website I don't charge them and include lifetime Divi theme/builder updates as a nice extra
Oh? Not a fan of WordPress? Build your website with the Divi Builder and export it as a static HTML&CSS site using smth. like WP2Static. Speeds up performance and adds security to your website. Especially nice for non-dynamic websites that only require an update in a while. That's it! Hope I could help you get an insight about Divi
I am sure @Unixfy can also share a bit more Divi Love if that was not enough :P
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
2) Mobirise - HTML&CSS + Bootstrap Page Builder Software
What, now, is Mobirise?
Mobirise - as opposed to Divi - is actually a piece of software. It requires the installation of a Desktop client either for Windows or Mac. Furthermore Mobirise is not a WordPress pagebuilder but instead a Drag&Drop Pagebuilder GUI Software that outputs pure HTML&CSS Code and comes with templates & blocks based on Bootstrap 4. The content it outputs is super mobile friendly and you can publish your project locally, to FTP, Github Pages and other solutions which is super convenient
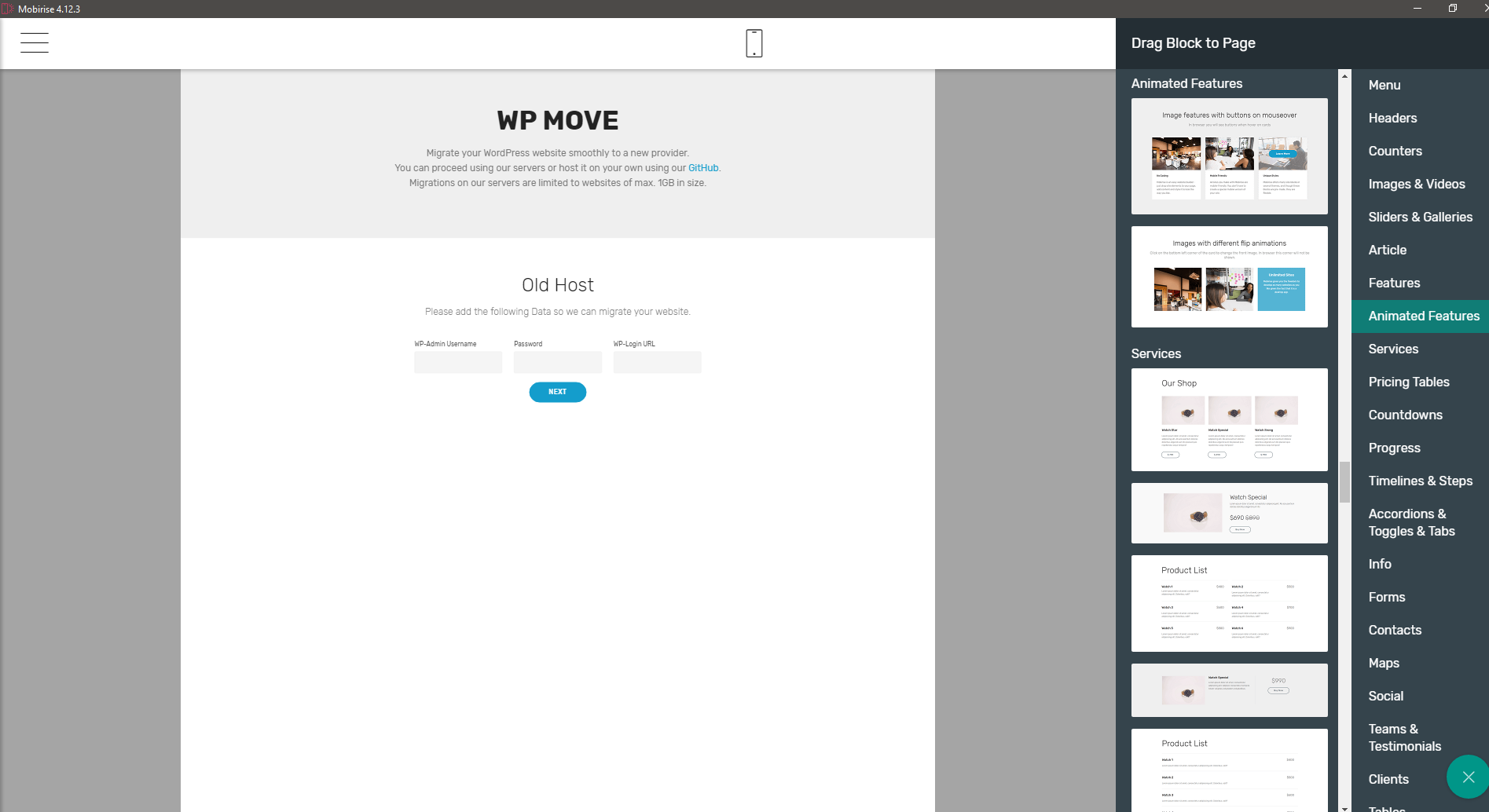
Here is a short preview of the blocks you can choose from and the respective block categories covered (see list to the right on the image below the GIF). Once you dragged the block of choice to the canvas it's just exchanging the sample content with your own (media/text) and adjust some styling parameters:
https://talk.lowendspirit.com/uploads/editor/yl/kd1m7ku926rp.gif

It is worth mentioning that it is really convenient that Mobirise integrates flawlessly with royalty free stock image site "Pixabay" making it easy to import required media for your projects
There is some other gimmicks worth mentioning making for a useful addition:
Pricing:
As for the pricing, you can the Mobirise core functions entirely for free. Personally, I haven't paid a dime for Mobirise (so far). You can however, browse through several plugins and HTML Templates that could make life even easier (it is already easy enough, believe me). Usually when you look at the prices of single templates (some 40-50$ usually) you will quickly realize that it may be more profitable to purchase the AIO kit (all templates&plugins) for some 100-200$ (depending on the sale). There are a lot of cool templates and plugins and you could very well find some worth for your money there.
What I didn't like in particular about buying Mobirise AIO kit, is that it only entitles for updates for 1 year before you need to pay again. With the pricing being at 150-200$ most of the times I can't compare it to other Lifetime Deal pagebuilders though and Divi and Hestia Pro (Theme Isle), as well as AstraWP sell on similar pricing on sale and that's on a license with lifetime updates (ofc these are all WP page builders/themes but still..).
While I don't mind if after one year I won't get any template updates or new templates, things become a bit more problematic with some plugins: The "HTML/CSS Editor" plugin (69$ plugin only or included in AIO Kit) takes care of one of the features I am missing the most in the free core builder and I'd almost consider it essential: Editing the HTML/CSS code live in the program (by simply selecting a block). It also removes all "Mobirise" backlinking in the HTML code (this is not so important for me tbh).
I wouldn't mind paying for that plugin but if after 1 year they change Mobirise software in a way that requires an update for the plugin to properly work again, I'd have to purchase it again. Same with some other plugins.
My experience using Mobirise:
I will keep this one short. Overall, Mobirise does a great job in allowing you to quickly build a mockup HTML+CSS Bootstrap powered website in little to no time. The code it outputs and the website's performance appears to be clean and the "automagic" in terms of mobile compatability for websites created with Mobirise is great. The tools available to you (such as Pixabay integration and Cookies alert) are a nice addition to ease your workflow. The little shortcomings it has don't really justify for being called "Cons". Go, give it a shot. The following image shows a mockup webhost one-page site I created in a "build a website in 20 minutes" challenge using Mobirise. While I didn't get as much done as I would have wanted I am still very happy with the result in this time frame:
Conclusion:
Ultimately, the "Cons" (if they can even be considered Cons at all) for this freely availabe software gem that is Mobirise are just some nit-picking on my part I believe. Go, give it a try!
Pay to support the developers if you love it. It won't be your worst purchase either
As far as I am concerned I make up for the lack of a live Code Editor in the free version of Mobirise by just editing code in Sublime Text and push the update to Mobirise. While this is a little inconvenient it's still doable. Any extra styling I do in Pinegrow (the next "Pagebuilder" Software I will introduce). It's a powerful tool you will not regret having heard about! So...stay tuned
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
3) Pinegrow Web Editor - HTML&CSS Website Builder
What, now, is Pinegrow?
Pinegrow is a bit different than your average Pagebuilder in the sense that it isn't really a pagebuilder?
Because it is that different and maybe kind of hard to grasp by just explaining it shortly in the lines dedicated to this short review, I'll leave the following video here as a starting point. It's up to you to decide if you want to continue reading without it or not. For the sake of getting a better idea of what Pinegrow is, I recommend doing so.
So... like you may, or may not have seen in the video, it can probably be said that Pinegrow is targeting a rather "advanced" audience. Developers, so to speak. Pinegrow is built for Frontend usage focusing on HTML&CSS. Oh, and you can also quite easily create WordPress themes with Pinegrow, define editable areas etc... (I won't go into detail here).
Basically, when you start up Pinegrow, there are 3 main ways you can proceed. I will explain these, mention some features along the way and then continue with the Pricing.
a) Starting a new project from scratch: If you choose this option, you will be presented with the following prompt:
Once you picked your poison you can then proceed "building" your website. Again, however, Pinegrow is different than other Pagebuilders in the way that the pre-built components/items it offers for Pagebuilding are not made to look fancy or anything. Everything looks rather "professional" and "efficient". This, however, is one of Pinegrows biggest PROs imho. For a Web Developer that knows his ways around the items/components available are just easy to find and use and I'd even go as far as saying Pinegrow is meant to be used to simplify your coding workflow, not to replace it. It's a back and forth between using the prebuilt items/blocks, hacking your own (Pinegrow live syncs with Atom.io and other Code editors so all edits become immediately visible), and using Pinegrow's powerful toolset to quickly style/edit certain page elements.
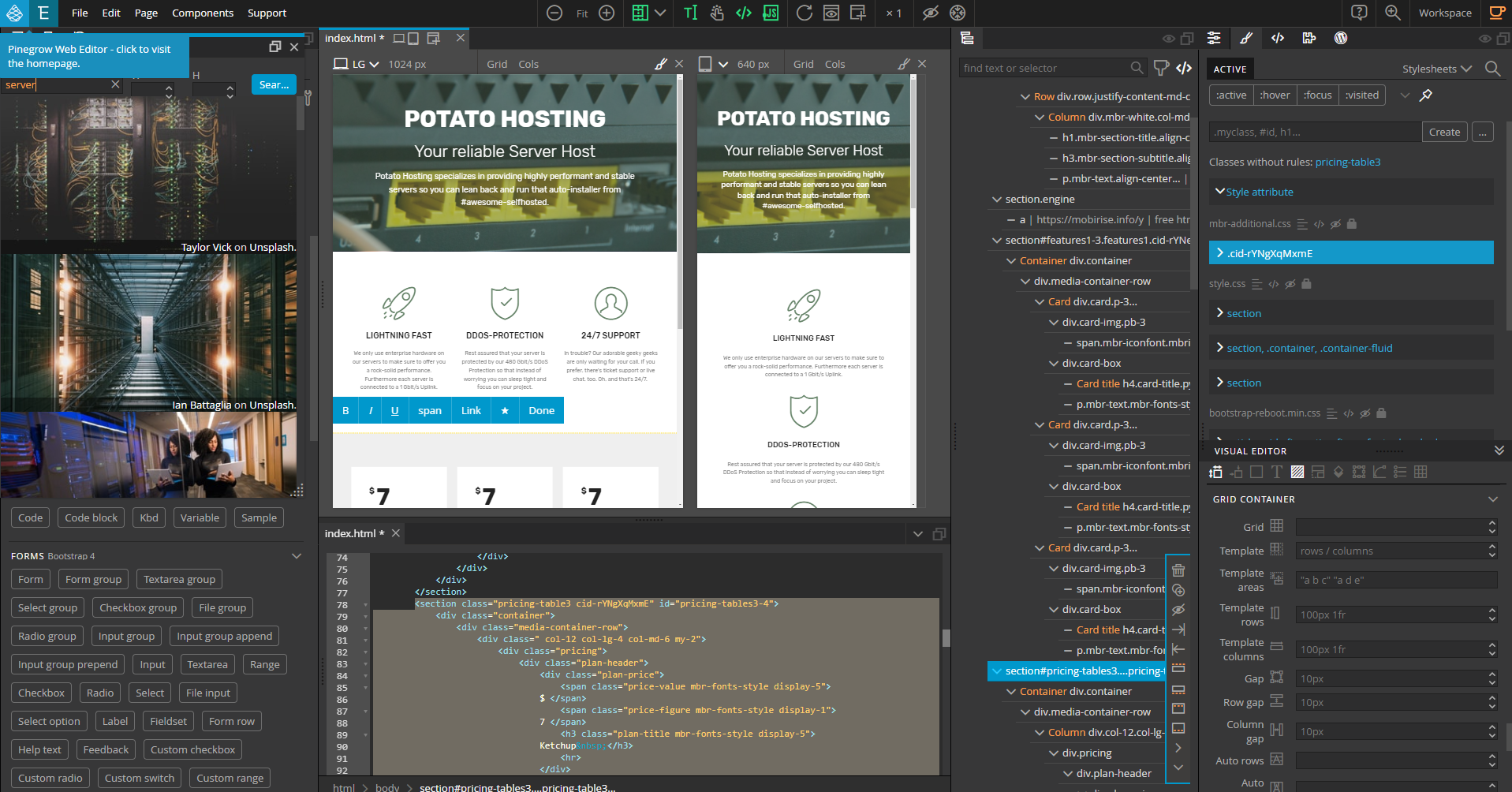
Here are some examples of the "List"/"Components" tab when building/editing a website with Pinegrow:
You can always jump right into coding in Pinegrow (if you want to do some small edits you don't need your code editor of choice for). Just click on the are on your website and the respective code will be highlighted in the code box below. This is super convenient. On the right panel, you can also see how you can jump straight to styling.
So, you can definitely quickly build new mockup pages from scratch with Pinegrow if you know your ways around in coding.
b) Edit an existing website/project:
You can also open & edit any existing project. Naturally, coding offers way more possibilities than your average Pagebuilder and it wouldn't be fair to compare. That's why I said, Pinegrow is a bit different in the sense that your coding skill and understanding of certain parameters/syntax/properties is highly decisive for the kind of result you can expect with Pinegrow. If you don't fear the code though, Pinegrow makes your workflow much easier (once you get used to it). Obviously I'd rather quickly code a list item than go to components and drag a list, but when it comes to styling or other stuff Pinegrows built-in padding/margin/background/RGB selector/gradients.. are hella fun to play around with!
Here's an example of how an overly crowded Pinegrow panel can look like (I know, I am crazy).

Oh, and I don't know if you noticed in the top left, but Pinegrow integrates with Unsplash stock images.
Search and find images directly in Pinegrow.
Here's also a short video quickly clicking (no explanation) through the different features:
c) Import
This is one of my favourite features in Pinegrow:
Open/import any HTML/CSS based website's frontend via URL. Choose any website you like and learn how it is set up. I had a look at Vultr's website a while ago for example. Of course, you can view the code in chrome dev tools or copy it into any code editor. The thing that makes Pinegrow so great (especially for ppl learning to code but also advanced users alike) is that it directly shows the connection between a certain website element or area to the code. Click anywhere and the relevant part of the code will be highlighted and relevant modification Parameter/settings will also be shown. Play around, have fun (for example Pinegrow's website).
Pricing:
Pinegrow offers three different pricing models:
1) Monthly pricing:
Starts from 11€/month (cheaper on sale). I won't dive much more into this one.
2) One Time Payment - without interactions:
This is the plan I am on. Depending on current discounts and license type you will pay between 40-150€. In my opinion, it's your best bet and very affordable at the same time.
The "Pro" version is basically the Pinegrow Core software without the "WordPress theme creator" toolset. If you don't want to have anything to do with WordPress theme creating you can just get that one. If, on the other hand, you'd like to convert your HTML&CSS into a working WordPress theme (it still takes work; this is not a 1-click converter but still eases the workflow tremendously; you can e.g. assign areas wp-tags like "editable", "login", "blog" etc) get "Pro with WordPress". I have "Pro with WordPress".
With the purchase of any of the two, you get 1 year of updates by default.
The big PLUS of this pricing plan: You own the software. It is yours to keep . I can’t stress this enough but since Pinegrow doesn’t rely on Pinegrow infrastructure or an online infrastructure like many other tools if the company was to shut down one day the software would keep working for you forever.
Only recently, I renewed my owned (one-time) Pinegrow license for another year of updates. My last update had been in 2017 and while it still was working perfectly I’ve seen some new features in the new versions that I’m really looking forward to such as Stock photo integrations and Bootstrap 4.
I could have just kept using the old version as well, though.
Oh, and one more thing: The "interactions" part you apparently miss out on (notice how it says "Interactions are not included" refers to this new addition to Pinegrow that was added a couple of months ago. This one is not included in the one-time payment plan.
Apparently, it can be added as a 50€/year sub apparently, though.
3) Annual sub - with interactions
This is the annual sub which is also ranging from 40€-140€. Although that is, obviously, per year.
It includes interactions (see above) by default and here you can also choose between the Regular Pro version and the one with WordPress.
I never used this one but to me, it sounds like if you don't renew the sub you can't use Pinegrow anymore at all (not even the version of the last update you were entitled to).
Verdict on pricing: Since the one-time payment plan and annual sub is priced the same but the one-time payment allows for continued use only missing out on Interactions, I will choose the one-time payment any day.
My experience using Pinegrow:
Remember how in my Mobirise review I mentioned Code Edits are a pita without the paid plugin?
I usually create a quick mockup site with Mobirise then open it in Pinegrow and tweak it the way I like
I also use Pinegrow to convert WordPress sites to static HTML&CSS (especially one-pagers).
Overall, I don't think I have even grasped all the features Pinegrow has to offer and I'm not that advanced of a coder to make full use of all of its' possibilities but it has been a tremendous help so far and I'll happily continue using it. If I feel like new features that I absolutely want have been added, I'll renew for a year of updates to support the developers and get the features I want.
Last time I renewed for 18€ (since there was a discount going on + I was given a personal discount which kinda stacked with the public one lol).
Conclusion:
The learning curve is steep and although I love it I don’t use it frequently enough (mainly because 80% websites I deal with are WP based and I use Divi for that) to consider myself a Pinegrow expert. But when I work with it, I get into it. And every time I do that. I love it. I recommend you check it out, especially if you are an advanced Web Developer/Coder this will be a great tool at your disposal!
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
4) Architect HTML&CSS Pagebuilder:
I will not go into detail on this one. This is just an honorable mention:
Architect HTML&CSS Site Builder from Codecanyon (59$) comes with some basic WYSWIG editing features. It's not the best of the best feature-wise and it is not the most comfortable to use either. Its' feature to have a user frontend (basically people can register and use the page builder to build their website) is pretty cool. Users can create and then publish their website to a subdirectory of public_html, or a subdomain of your domain. They can also download the code. There are a bunch of templates, too. Depending on the license you buy, you can also charge them (subscription system included) for certain features.
Basic interface of the page builder when in editing mode:
TL;DR: It could be interesting if you want a SaaS page builder setup facing towards your customers (and possibly charge them for this). Only basic features though. Not the best of the best. I bought it, though.
I still have a live instance running if you wanna give it a try. A while back, several LE members tested it (can't find the thread though) and the final verdict was that it was "okay to use" iirc.
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
These are all the posts I planned so far and right now I have not planned any others as these are the pagebuilders I usually deal with. Surely, @vyas has some more content in the making/at the ready
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
gooooooood daaaaaaaaaamn that's a lot of content!
I kind of feel like I should post these as a series rather than a single MASSIVE post, release one every few days and index them all at the top of each post.
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
Thanks @AnthonySmith . (The gear icon still shows 1 hour time limit for me to edit this post, btw)
Edit:
1. yes, Planning to post as a Series
2. @ympker beat me to posting !
3. And I cannot edit his posts, which is I guess good thing
Suggestion:
The number(s) of posts can change depending on th depth of the content
Below is a Test Post Only - pasting formatted raw Markdown
Everything You Always Wanted To Know About PageBuilders* (*But Were Afraid to Ask)
Introduction:
The title, in case you were wondering, is a play on words on a movie by Woody Allen.
And as the title suggests; this post- rather, the first of the a multi-part series, is an introduction to the world of Pagebuilders.
I am writing this in collaboration with @ympker as a series of blog posts. Some of the posts may be long, and focus on one tool or service. Others would be more generic in nature, and provide an overview about different Pagebuilders. The idea behind this initiative is to pool our experiences together and create a reference of sorts for the LowEndSpirit community. Lets' call this an original content for LES. Without further delay, lets' dive into the topic right away.
So you are interested in knowing more about Pagebuilders, Eh?
This perception might be mostly true: majority of page builders exist for this most commonly used content management platform. But if we look at the Universe of web hosting, or its subset, Content Management Systems, you will realize that page builders cover a much wider territory.
I had been looking at the market of page builders for some time. Over the years, I even ended up using some of them without realizing what I was using. Here's an example:
Remember this Logo?
Hint
or
Another Hint
if you are not prone to getting too nostalgic, Wikipedia has great list of HTML editors that I believe were the pre-cursors to Pagebuilders. You may be familiar with some of them - Bluefish, Google Web Designer, Dreamweaver, Seamonkey...
Who uses Pagebuilders Anyway?
This category of web design tools caters to two sets of audience. One category is people who are not comfortable with or familiar with coding. The second is website designers and digital agencies, who would rather focus on customizing the websites for speed, security, efficiency, and so on. For them, the ability to utilize existing tools helps them utilize their time more efficiently, which ultimately has a bearing on cost.
What are the advantages and limitations of Pagebuilders?
Advantages: speed of creation of pages. Flexibility, responsive. Many pagebuilders come with in built image search, codes for embed players, etc. This really adds to the appeal. Then there are features for user engagement such as surveys, forms, etc.
Now we move to the disadvantages. First of all, you're relying on third party systems logins, there could be security issues. Depending on the pricing plan, scope of customization may be limited. A lot of pageuilders come as free subscription, but there may be limitations. The level of control a user may have on the layout, features, etc. may be limited. Many of these use closed source or propereitary software, which means you will depend on them for updates, security patches, and so on. Which is exactly the game some providers play. As you will read in some of our reviews in subsequent posts, many of the Freemium models come as Annual subscriptions. In other words, if you end the subscription, you are no longer able to use the service, or will be stuck with an older, unpatched version of the software after a while.
Are All Pagebuilders Created Equal?
Short answer is no. For the sake of simplicity, I would like to classify pagebuilders into five categories:
The Big boys: Web Hosting + Web builders -Large Webhosts (Squarespace, Wix, Weebly, Jimdo, Duda)
The Younger Siblings: Web Hosting + Page Builders (Carrd.co, Tilda.cc, Bookmark, Epicpixls, Voog). Page builders offered by hosting companies such as GoDaddy, Namechaep, etc. are also included in this list.
So is the omnipresent feature in Softaculous installations: Sitepad, builder.io
Desktop apps (Mobirise, 8b, )
Pagebuilders for Wordpress
Landing page creators : Mailchimp, Hippovideo, Hubspot
Let us look at each of these categories in the following posts.
blog | exploring visually |
A series doesn't sound bad to me tbh.
All of these in one post would kinda undermine the potential read-time I believe. It's like YouTube videos. After 15 minutes only 20% of people continue.
And yeah.. It got kinda outa hand.
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
you know you can make new posts and just pick the writes section as the category as well, it is not limited to this post
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
All right, whenever I feel like I have an idea for something interesting and some time at hand I'll just put a draft in here. Maybe not all posts will be as long as the others. You decide case by case if you wanna use them or it's just the result of some drunken midnight rollercoaster
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
We can use the markdown code to reduce the overall scrolling. Those who want to read, can open up the link, others can scroll past.
I have used it (works rather well) in the Intro post- where I talk about Frontpage.
<details><summary>read More</summary> <pre> Text, link or images </pre> </details>blog | exploring visually |
read More
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
Sorry I got a bit lost with this yesterday while doing other things, how do you want it posted then, as a big one with a summary/read more option or as a series of posts over a few weeks?
if you want it as a summary/read more could you please make a new post grabbing all the content (you have full edit rights here) and format it as you would like the post?
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
@AnthonySmith
I tried posting this message a couple of times but something came up. Doesn’t help that I am left to use my phone since Macbook battery is getting replaced.
Here’s trial 3
I would like to propose a 6 part series as against the original 10 plus parts. The entire content will still be ready for publication by May 25th, and in Grav I think you can schedule them for publishing in one go.
The posts will range between 1,500 and 2,000 words- still a good number. I will format them to make it a bit more reader friendly.
Thanks
blog | exploring visually |
I don't mind whether it's gonna be 6 parts or 10+ as long as the articles themselves are not being shrinked. So, when you say 1500-2000 words per post that means all articles (Divi/pinegrow/mobirise/your articles) would still appear in full length correct ?
I also like the idea of a series more than one big post with all articles (but I think all of us agree on this).
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
Ok, when you are ready please make a new individual posts in the Writers section with the formatting as you want it titled as:
Part 1: Title
Part 2: Title
Part 3: Title
etc etc
That will make sure I don't mess up and I will be able to locate them quickly
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
@AnthonySmith this is a bit off script from the above posts:
Today I started writing for my blog about providers who offer free shared hosting. I began to feel more and more that the below topic/ post might be more relevant to LES.
This can be posted either as a blog or a new discussion in the forums. Your call to include in the blog or not (don't want to propose too many things right away)
-Summary: Post that lists/ tabulates the "free shared hosting plans" offered by providers on LES.
-Why: Because I think it is a noble and cool idea (offering free hosting) . I had benefited from them, so can other community members/ readers. On LES the information is a bit all over the place. How about we bring it together?
-Hosts mentioned: (in no particular order) Nexusbytes, Helohost, Teta Host, Khan Web, Hostingcubes. (In past two months they have posted offers, the list may be longer, but I think 5 is a good starting point) - with links to their respective offers in the forums. Google seems to like inter linked posts - a la Wikipedia and Quora.
-Conclusion, takeaways...
Thanks.
blog | exploring visually |
I would be more than happy to post it on the blog (LESB)
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
Post: Compilation of Free Shared Hosting Offers
Dear @AnthonySmith ,
I am posting the draft below. After a couple of sanity checks and one or two images, this post should be ready for prime time. Thanks,
Free Shared Web Hosting : Offers Galore
Over the past couple of months, providers on LES have generously offered free shared hosting plans for the LES community. The goal or objective behind is simple: they want to give back to the community and help those who can benefit from these offers.
In the below section I have compiled the list of offers by Four providers who have posted such offers since March 2020. Relevant details such as location, bandwidth, number of websites, disk space, are also included. This information is already available in the forums. However, wouldn't it be cool if it was available in a single page? I wanted to keep it simple, and while a more comprehensive tabulation like the one mentioned in this post might make sense for some, I opted for brevity and simplicity.With this thought, let us dive into these offers.
Presenting the offers Together
(Servedez)
Hosting
Germany
conditions
Notes:
1. DA stands for Direct Admin control panel
Free shared hosting plans by Hostingcubes are available for a period of one year at 7 different locations. Visit the offer page by @Lee - for further details
Requirements for Free Shared Hosting by Khan Web:
"All you would need to do is join Discord Channel & send a PM to user @AK_KWH, mentioning your discord username"
The Obvious and Not-So-Obvious
There are several reasons to question the rationale behind such offers. For example,why would anybody offer a service for free? Then there is the suspicion that the providers might use the sign ups as an opportunity to up-sell services.
That may be true in some cases, but more than one provider in the above list has mentioned that these offers rarely result in paying customers. In the words of @seriesn from Nexusbytes,
Risk of abuse by Users
The intention of this post is not to delve upon the pro's and cons of free shared web hosting. But I thought of mentioning that the providers can often face abuses from users and those looking to exploit the gratis service.
This discussion from the forums, based on experiences of Lee with Hostingcubes, offers an interesting perspective.
Free service during beta testing
Some providers can offer free accounts for a limited period when they are launching new products or services. A recent example is Hello Internet @hello, who offered free CPanel hosting in Germany. In exchange, they sought feedback, testing from the users. A provider may choose to continue offering the 'free' service to the beta testers beyond the testing period.

Summing it all up
The act of offering a service for free does not limit itself to shared hosting on this forum. Some users have posted their offers for a 'free' use of VPS. But I thought of limiting this post to shared web hosting offers. One reason was focus. The other reason is more personal: I have benefited over the past years from free web hosting services. This prompted me to compile the offers and write this post that would provide a handy resource the LES community.
The details in the table are compiled from the offer posts. In some cases, I have used the details by checking with the providers, or from my own account. In case of any updates, errors, or additions, do leave your feedback in the comments section below.
Links to free shared web hosting offers by providers:
I have included them in the table above but for ready reference, here they are, in no particular order:
1. Tetahost https://talk.lowendspirit.com/discussion/1047
2. Nexusbytes: https://talk.lowendspirit.com/discussion/850/free-shared-hosting-servedez
3. Khan Web Hosting: https://talk.lowendspirit.com/discussion/772/free-directadmin-nvme-shared-hosting
4. Hostingcubes: https://talk.lowendspirit.com/discussion/636/lab-rats-required-to-test-new-free-hosting-service/p1
blog | exploring visually |
Are you doing that or do you want me to? (just not sure how to read that so thought I would ask)
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
Edit: Updated the above post
Oh.. I should have clarified. I will do the sanity check.
Specifically,
-typos, links,
-Looking for some stock Creative Commons images as I write this.
-also waiting for reply from @AK_KWH on their offer (2 months old, doesn't hurt to check).
blog | exploring visually |
@AnthonySmith one last help:
I cannot edit the document any more since the hour has passed. Can that be fixed, or will I have to re-post as a new post here? Thanks
blog | exploring visually |
Sorry, I must have messed that permission set up, can you edit now?
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
Yes thx
thx
blog | exploring visually |
because of limitations in vanilla you may have edit rights over other categories, if so I just ask and trust that you do not abuse it which I am confident you would not.
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
I understand
blog | exploring visually |
Is that it ready now @vyas (nice write up btw)
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.
Thanks, and yes.. good to go
blog | exploring visually |
https://lowendspirit.com/free-les-shared-web-hosting-offers
https://inceptionhosting.com
Please do not use the PM system here for Inception Hosting support issues.